거의 모든 앱 서비스에서는 설정 화면이 필요로 하는데 설정 화면을 개발해야 되는 일이 있어서 이를 토대로 짧게 정리하고자 한다.
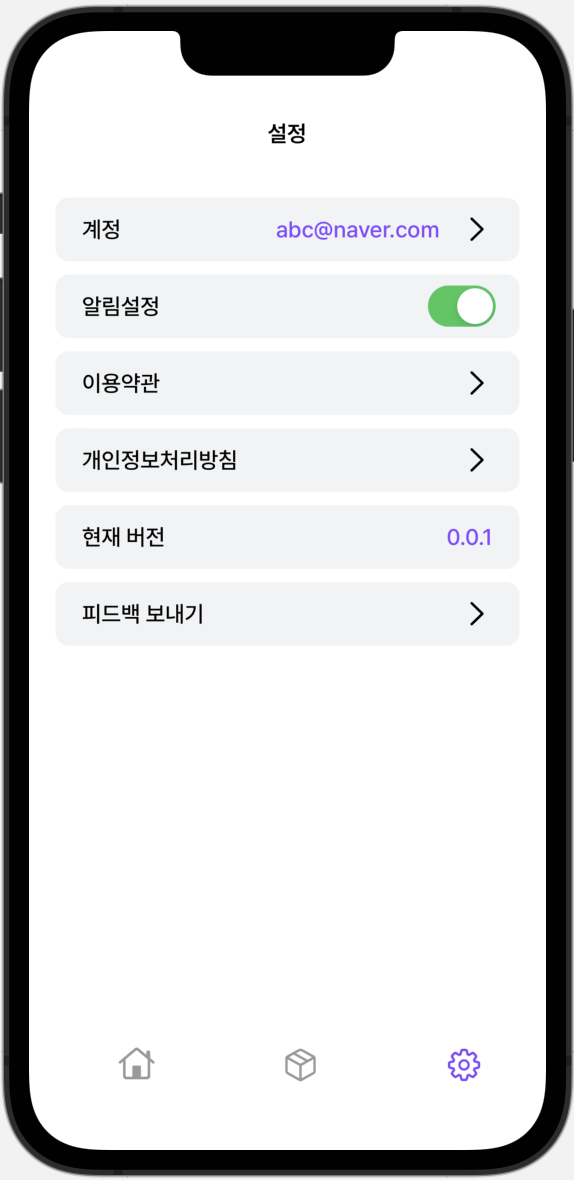
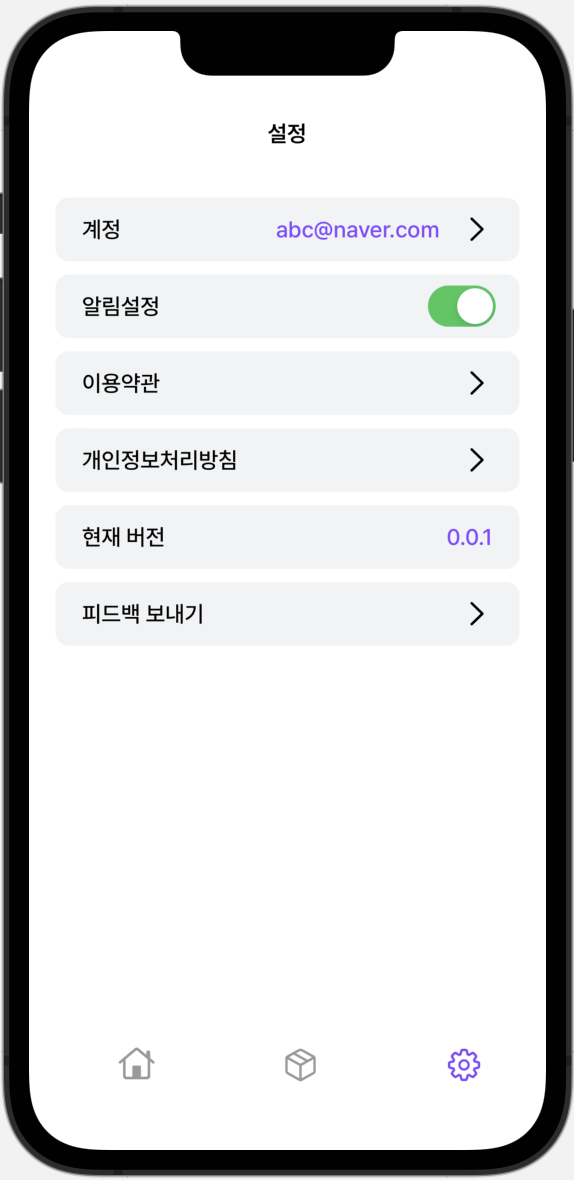
우선, 개발하고자 하는 화면은 다음과 같다.

아무래도 반복되는 모양의 버튼이 많다보니 Struct를 활용해 해당 버튼들을 만들었다.
화면을 보면 버튼이 크게 3종류(화살표, 토글, 버젼)로 구분되어있어 enum을 활용해 최대한 코드를 줄이려고 노력했다.
코드는 다음과 같다.
1. systemTabView
var systemTabView: some View {
VStack {
Text("설정")
.font(FontManager.title2)
VStack(spacing: 10) {
SystemButtonView(buttonType: .arrow, text: "계정", email: "abc@naver.com")
SystemButtonView(buttonType: .toggle, text: "알림설정")
SystemButtonView(buttonType: .arrow, text: "이용약관")
SystemButtonView(buttonType: .arrow, text: "개인정보처리방침")
SystemButtonView(buttonType: .version, text: "현재 버전")
SystemButtonView(buttonType: .arrow, text: "피드백 보내기")
}
.padding(.top, 26)
Spacer()
}
.padding(.trailing, 20)
}
2. SystemButtonView
struct SystemButtonView: View {
@State private var alarmToggle = true
var buttonType: ButtonType
var text: String
var email: String?
var version: String?
enum ButtonType {
case arrow
case toggle
case version
}
var body: some View {
ZStack {
Rectangle()
.frame(height: 48)
.foregroundColor(ColorManager.background2)
.cornerRadius(10)
HStack {
Text(text)
.padding(.leading, 20)
.font(FontManager.body2)
Spacer()
switch buttonType {
case .arrow:
Text(email ?? "")
.padding(.trailing, 14.9)
.font(FontManager.body2)
.foregroundColor(ColorManager.primaryColor)
Image(systemName: "chevron.right")
.resizable()
.frame(width: 10.1, height: 17.6)
.padding(.trailing, 26.9)
case .toggle:
Toggle("", isOn: $alarmToggle)
.padding(.trailing, 20)
case .version:
Text(version ?? "0.0.1")
.padding(.trailing, 20)
.font(FontManager.body2)
.foregroundColor(ColorManager.primaryColor)
}
}
}
}
}다음과 같이 systemButtonView라는 구조체를 만들어 main화면인 systemTabView의 코드를 최소화하려고 노력했다.
또한 systemButtonView에서는 enum과 switch 구문을 활용해 중복코드를 최소화려고 노력했다.
'iOS 개발 > SwiftUI' 카테고리의 다른 글
| [SwiftUI] - Firebase Firestore 데이터 저장하기, Cannot convert value of type 'TrackInfo' to expected argument type '[String : Any] 오류 해결 (1) | 2023.01.23 |
|---|---|
| [SwiftUI] - custom list item 만들기 (0) | 2023.01.17 |
| [SwiftUI] - TabView, Progress bar를 활용한 메인 화면 구성 (0) | 2023.01.06 |
| [SwiftUI] - 화면이 나타났을 때 Action 주기 (0) | 2023.01.03 |
| [SwiftUI] - 회원가입 약관동의란 활성화/비활성화 CheckBox 만들기 (0) | 2022.12.30 |
거의 모든 앱 서비스에서는 설정 화면이 필요로 하는데 설정 화면을 개발해야 되는 일이 있어서 이를 토대로 짧게 정리하고자 한다.
우선, 개발하고자 하는 화면은 다음과 같다.

아무래도 반복되는 모양의 버튼이 많다보니 Struct를 활용해 해당 버튼들을 만들었다.
화면을 보면 버튼이 크게 3종류(화살표, 토글, 버젼)로 구분되어있어 enum을 활용해 최대한 코드를 줄이려고 노력했다.
코드는 다음과 같다.
1. systemTabView
var systemTabView: some View {
VStack {
Text("설정")
.font(FontManager.title2)
VStack(spacing: 10) {
SystemButtonView(buttonType: .arrow, text: "계정", email: "abc@naver.com")
SystemButtonView(buttonType: .toggle, text: "알림설정")
SystemButtonView(buttonType: .arrow, text: "이용약관")
SystemButtonView(buttonType: .arrow, text: "개인정보처리방침")
SystemButtonView(buttonType: .version, text: "현재 버전")
SystemButtonView(buttonType: .arrow, text: "피드백 보내기")
}
.padding(.top, 26)
Spacer()
}
.padding(.trailing, 20)
}
2. SystemButtonView
struct SystemButtonView: View {
@State private var alarmToggle = true
var buttonType: ButtonType
var text: String
var email: String?
var version: String?
enum ButtonType {
case arrow
case toggle
case version
}
var body: some View {
ZStack {
Rectangle()
.frame(height: 48)
.foregroundColor(ColorManager.background2)
.cornerRadius(10)
HStack {
Text(text)
.padding(.leading, 20)
.font(FontManager.body2)
Spacer()
switch buttonType {
case .arrow:
Text(email ?? "")
.padding(.trailing, 14.9)
.font(FontManager.body2)
.foregroundColor(ColorManager.primaryColor)
Image(systemName: "chevron.right")
.resizable()
.frame(width: 10.1, height: 17.6)
.padding(.trailing, 26.9)
case .toggle:
Toggle("", isOn: $alarmToggle)
.padding(.trailing, 20)
case .version:
Text(version ?? "0.0.1")
.padding(.trailing, 20)
.font(FontManager.body2)
.foregroundColor(ColorManager.primaryColor)
}
}
}
}
}다음과 같이 systemButtonView라는 구조체를 만들어 main화면인 systemTabView의 코드를 최소화하려고 노력했다.
또한 systemButtonView에서는 enum과 switch 구문을 활용해 중복코드를 최소화려고 노력했다.
'iOS 개발 > SwiftUI' 카테고리의 다른 글
| [SwiftUI] - Firebase Firestore 데이터 저장하기, Cannot convert value of type 'TrackInfo' to expected argument type '[String : Any] 오류 해결 (1) | 2023.01.23 |
|---|---|
| [SwiftUI] - custom list item 만들기 (0) | 2023.01.17 |
| [SwiftUI] - TabView, Progress bar를 활용한 메인 화면 구성 (0) | 2023.01.06 |
| [SwiftUI] - 화면이 나타났을 때 Action 주기 (0) | 2023.01.03 |
| [SwiftUI] - 회원가입 약관동의란 활성화/비활성화 CheckBox 만들기 (0) | 2022.12.30 |
