반응형
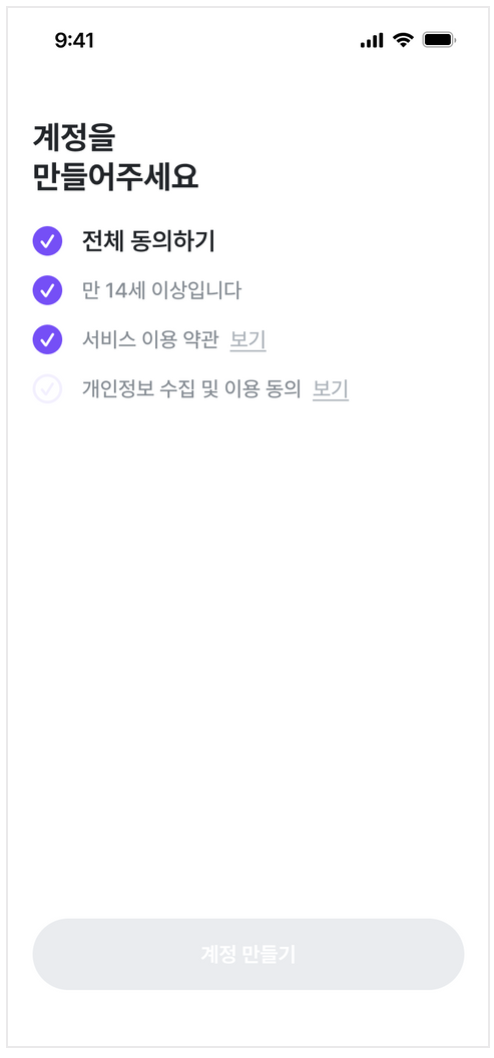
프로젝트를 진행하면서 회원가입 약관동의란을 개발하게 되었다. checkBox를 클릭하지 않았을 때 회색으로 된 checkBox가 필요했고, 클릭했을 때는 다음과 같이 색이 채워져야 한다.

처음에는 swiftUI에 있는 toggle을 활용해 개발을 진행하려 했다. 그러나 검색을 통해서 얻은 결과로는 체크박스 안에 있는 색을 채우거나 없애는 기능은 가능했지만 아예 색을 바꾸기는 조금 힘들다고 생각되었다.
(만약 저처럼 색을 바꾸지 않으실분들은 다음 링크를 참조하시면 좋을 것 같습니다!)
https://swiftuirecipes.com/blog/custom-toggle-checkbox-in-swiftui
Custom Toggle / Checkbox in SwiftUI | Swift UI recipes
Implement a custom SwiftUI Toggle via ToggleStyle, making it look like a Checkbox.
swiftuirecipes.com
그래서 다른 대안으로 빈 회색 checkBox 이미지와 보라색으로 채워진 checkBox 이미지를 직접 사용하는 것이었다. 우선 asset 파일에 두 개의 checkBox 이미지를 넣었다. 이미지명은 각각 EmptyCheckBox, FullCheckBox로 설정했고, 버튼에 해당 이미지를 삽입함으로써 문제를 해결했다.
allAgree라는 Boolean 변수를 선언해 체크박스의 이미지를 바꿔줬다.
@State var allAgree = false
Button(action: {
print(allAgree)
allAgree = !allAgree
}, label: {
if allAgree == false {
Image("EmptyCheckBox")
.resizable()
.frame(width: 30, height: 30)
} else {
Image("FullCheckBox")
.resizable()
.frame(width: 30, height: 30)
}
})
완성된 화면

반응형
'iOS 개발 > SwiftUI' 카테고리의 다른 글
| [SwiftUI] - TabView, Progress bar를 활용한 메인 화면 구성 (0) | 2023.01.06 |
|---|---|
| [SwiftUI] - 화면이 나타났을 때 Action 주기 (0) | 2023.01.03 |
| [SwiftUI] - TextField onChange(), TextField 변화 시 이벤트 발생 (0) | 2022.12.27 |
| info.plist 관련 에러 해결법 (0) | 2022.11.18 |
| [SwiftUI] - List활용(storyBoard TableView) (0) | 2022.11.04 |