기존에 SwiftUI를 활용해서 만들었던 택배조회 서비스를 UIKit으로 개발하는 작업을 간간히 하고 있다.
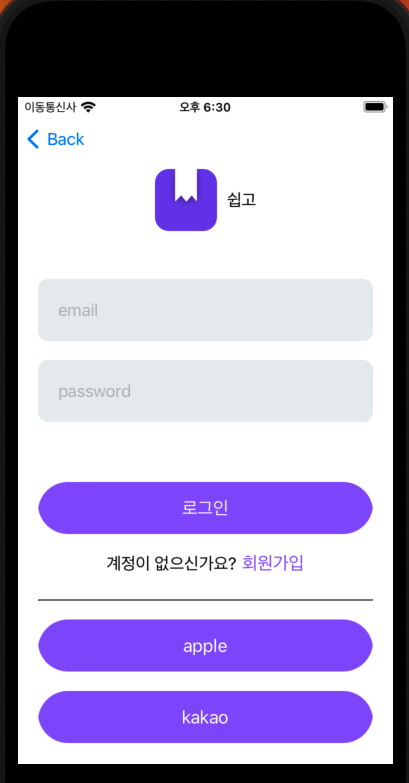
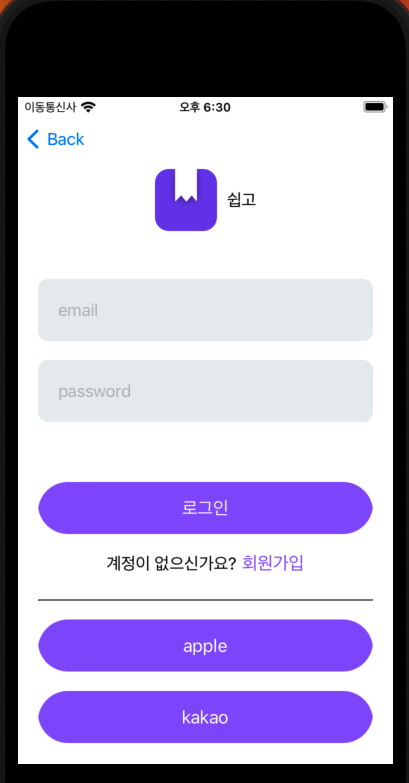
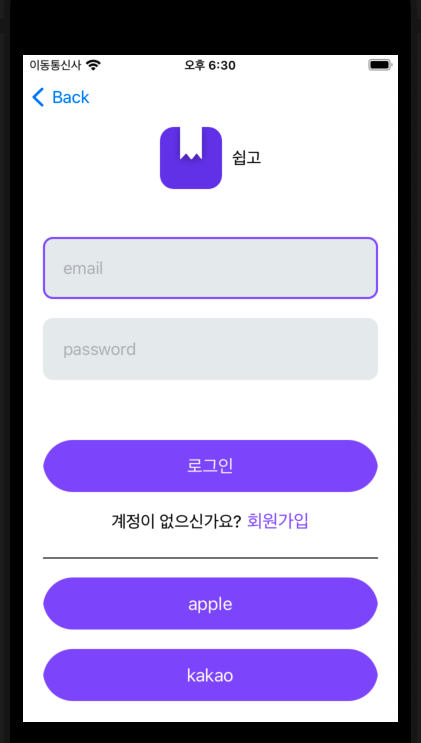
기존 기획에는 다음과 같은 TextField가 존재했었다



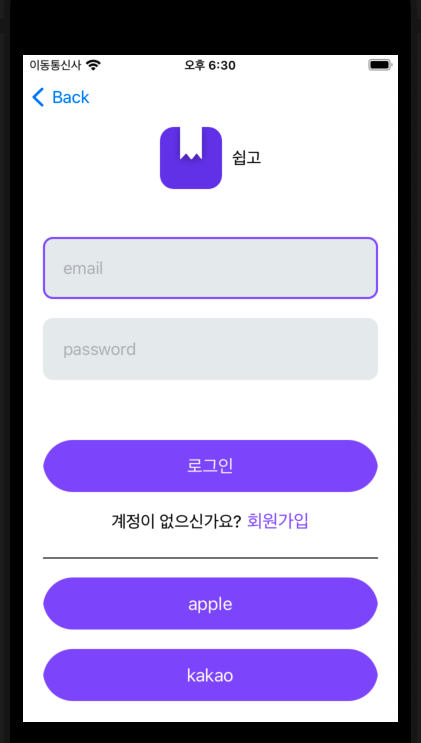
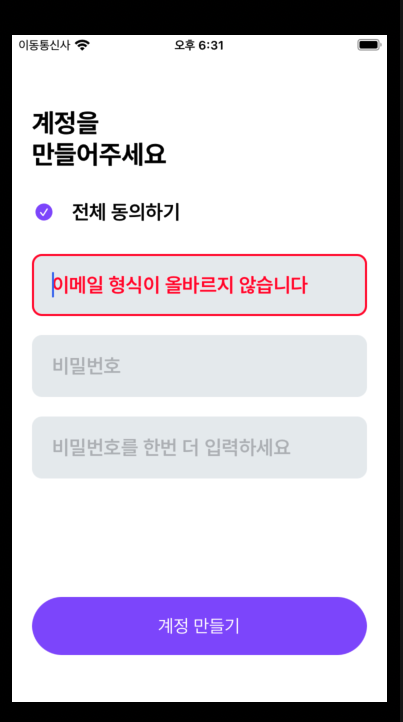
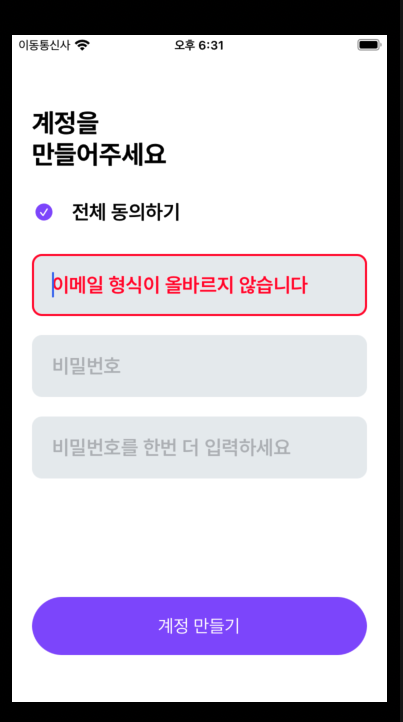
화면을 보면 선택되지 않았을 시에는 border가 없다가 텍스트필드가 선택되는 경우 보라색이, 에러가 발생했을 경우(가령, 이메일 형식 아님) border 색과 placeholer 텍스트이 변하고, 텍스트 필드가 흔들리는 애니메이션을 추가하려고 했다.
그러나 SwiftUI를 활용할 당시에는 이 모든 기능을 개발하는데 어려움을 겪어서(지금 하면 할 수 있을 것 같기도..) 포기했었는데, 이번에 UIKit으로 개발하면서 해당 기능을 custom textfield를 통해 구현했다.
전체적인 로직은 다음과 같고, shaking과 같은 함수나 해당 텍스트 필드 사용법에 대해서 궁금하신 분이 있다면 github 링크를 첨부할테니 확인하시면 될 것 같다.(feat coordinator 브랜치)
import UIKit
enum CurrentPasswordInputStatus {
case valid
case invalid
}
class InputTextField: UITextField {
private var rightButton: UIButton!
private var currentInputStatus: CurrentPasswordInputStatus = .invalid
override init(frame: CGRect) {
super.init(frame: frame)
setupViews()
}
required init?(coder: NSCoder) {
super.init(coder: coder)
setupViews()
}
private func setupViews() {
delegate = self
leftViewMode = .always
let leftPaddingView = UIView(frame: CGRect(x: 0, y: 0, width: Int(moderateScale(number: 20)), height: Int(self.frame.height)))
self.leftView = leftPaddingView
self.backgroundColor = ColorManager.defaultForegroundDisabled
self.layer.cornerRadius = 10
autocapitalizationType = .none
}
public func setupValidStatus() {
textColor = .black
layer.borderColor = ColorManager.primaryColor?.cgColor
currentInputStatus = .valid
}
public func setupInvalidStatus(error: String) {
shake()
text = ""
attributedPlaceholder = NSAttributedString(string: error, attributes: [NSAttributedString.Key.foregroundColor : ColorManager.negativeColor])
layer.borderWidth = 2.0
layer.borderColor = ColorManager.negativeColor?.cgColor
currentInputStatus = .invalid
}
}
extension InputTextField: UITextFieldDelegate {
func textField(_ textField: UITextField, shouldChangeCharactersIn range: NSRange, replacementString string: String) -> Bool {
if string.isEmpty, currentInputStatus == .invalid {
textField.text = ""
setupValidStatus()
return false
}
return true
}
func textFieldDidBeginEditing(_ textField: UITextField) {
self.layer.borderWidth = 2.0
self.text = ""
setupValidStatus()
}
func textFieldDidEndEditing(_ textField: UITextField) {
self.layer.borderWidth = 0.0
self.layer.borderColor = .none
}
}
Github 링크:
https://github.com/PackService/CleanArchitecture_ShipGo/tree/feat/coordinator
참고링크:
'iOS 개발 > UIKit' 카테고리의 다른 글
| [UIKit] FlexLayout & PinLayout 적용 (1) | 2024.08.12 |
|---|---|
| [UIKit]양쪽 cornerRadius가 다른 cell 구현 (2) | 2024.05.08 |
기존에 SwiftUI를 활용해서 만들었던 택배조회 서비스를 UIKit으로 개발하는 작업을 간간히 하고 있다.
기존 기획에는 다음과 같은 TextField가 존재했었다



화면을 보면 선택되지 않았을 시에는 border가 없다가 텍스트필드가 선택되는 경우 보라색이, 에러가 발생했을 경우(가령, 이메일 형식 아님) border 색과 placeholer 텍스트이 변하고, 텍스트 필드가 흔들리는 애니메이션을 추가하려고 했다.
그러나 SwiftUI를 활용할 당시에는 이 모든 기능을 개발하는데 어려움을 겪어서(지금 하면 할 수 있을 것 같기도..) 포기했었는데, 이번에 UIKit으로 개발하면서 해당 기능을 custom textfield를 통해 구현했다.
전체적인 로직은 다음과 같고, shaking과 같은 함수나 해당 텍스트 필드 사용법에 대해서 궁금하신 분이 있다면 github 링크를 첨부할테니 확인하시면 될 것 같다.(feat coordinator 브랜치)
import UIKit
enum CurrentPasswordInputStatus {
case valid
case invalid
}
class InputTextField: UITextField {
private var rightButton: UIButton!
private var currentInputStatus: CurrentPasswordInputStatus = .invalid
override init(frame: CGRect) {
super.init(frame: frame)
setupViews()
}
required init?(coder: NSCoder) {
super.init(coder: coder)
setupViews()
}
private func setupViews() {
delegate = self
leftViewMode = .always
let leftPaddingView = UIView(frame: CGRect(x: 0, y: 0, width: Int(moderateScale(number: 20)), height: Int(self.frame.height)))
self.leftView = leftPaddingView
self.backgroundColor = ColorManager.defaultForegroundDisabled
self.layer.cornerRadius = 10
autocapitalizationType = .none
}
public func setupValidStatus() {
textColor = .black
layer.borderColor = ColorManager.primaryColor?.cgColor
currentInputStatus = .valid
}
public func setupInvalidStatus(error: String) {
shake()
text = ""
attributedPlaceholder = NSAttributedString(string: error, attributes: [NSAttributedString.Key.foregroundColor : ColorManager.negativeColor])
layer.borderWidth = 2.0
layer.borderColor = ColorManager.negativeColor?.cgColor
currentInputStatus = .invalid
}
}
extension InputTextField: UITextFieldDelegate {
func textField(_ textField: UITextField, shouldChangeCharactersIn range: NSRange, replacementString string: String) -> Bool {
if string.isEmpty, currentInputStatus == .invalid {
textField.text = ""
setupValidStatus()
return false
}
return true
}
func textFieldDidBeginEditing(_ textField: UITextField) {
self.layer.borderWidth = 2.0
self.text = ""
setupValidStatus()
}
func textFieldDidEndEditing(_ textField: UITextField) {
self.layer.borderWidth = 0.0
self.layer.borderColor = .none
}
}
Github 링크:
https://github.com/PackService/CleanArchitecture_ShipGo/tree/feat/coordinator
참고링크:
'iOS 개발 > UIKit' 카테고리의 다른 글
| [UIKit] FlexLayout & PinLayout 적용 (1) | 2024.08.12 |
|---|---|
| [UIKit]양쪽 cornerRadius가 다른 cell 구현 (2) | 2024.05.08 |
